3 Best WordPress Syntax Highlighting Plugins Free | Prismatic & Code Syntax Block

Last Update:
Best WordPress syntax highlighting plugin. Prismatic Plugin. Best Free WordPress Syntax Highlighter Plugin. Display beautiful code snippets with Prism.js, Highlight.js, or plain code escaping. Here I am sharing my 3 years+ experience that how I found these two syntax highlighting WordPress plugins. Even in 2024, Prismatic remains the top code highlight plugin.
Why this article?
I know it’s challenging to choose the best plugin, in long-running we need a plugin whose developer provides regular updates and that plugin must have a good rating.
Here I’m sharing the 3 best WordPress code highlighting plugins based on my experience and both plugins fulfill all requirements I mentioned above.
- Prismatic
- Code Syntax Block
Almost 60% of websites are using these plugins to highlight code snippets.
As per your intrest
If you like Prisam.js or Highlight.js then go with “1st: Prismatic Plugin”
If you love Shiki then go with “2nd: Code Block Pro – Beautiful Syntax Highlighting”
No.1 Free WordPress Syntax Highlighting Plugin
This post is really based on my experience. You will be surprised when you work with these 2 plugins. I use Gutenberg for my articles. I also have experience with Elementor page builder So here I’ll share 2 plugins. One is a free Prismatic Plugin and the second one is PRO (only for Elementor) Coder – Syntax Highlighter for Elementor. I use Prismatic because it is free and compatible with Gutenberg. Prismatic Plugin has 2 major syntax highlighter libraries. (Prism.js and Highlight.js). Prism.JS has 9k stars on GitHub while HighlightJS have 18.2k stars. Both libraries are used by major companies. I studied both syntax highlighter libraries and found the 2 best plugins based on these libraries.

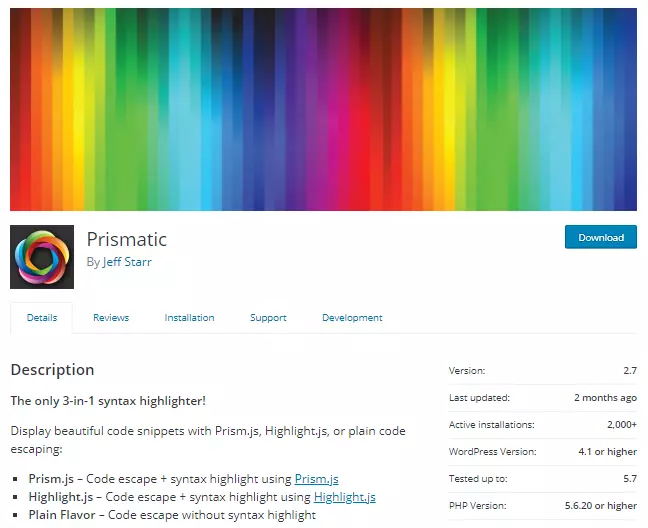
Prismatic – a WordPress syntax highlighter plugin
Display beautiful code snippets with Prism.js, Highlight.js, or plain code escaping:
- Prism.js – Code escape + syntax highlight using Prism.js
- Highlight.js – Code escape + syntax highlight using Highlight.js
- Plain Flavor – Code escape without syntax highlight
Prism.js Features & Prismatic Plugin prism.js library
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind.
- 50+ coding languages
- 8 available Prism themes
- Gutenberg block for adding code snippets
- Enable Prism plugin Line Numbers
- Enable/disable Prism plugin Line Highlight in plugin setting
- Enable Prism plugin Copy Code Button feature
- Enable Prism plugin Show Languages
- Detects language- and lang- class prefixes
- Limit syntax highlighting to Posts and Pages
- Granular control over code escaping
- Highlight single-line and multi-line code
- Smart loading of CSS & JS assets
- Support for ACF on single post views
Highlight.js Features & Prismatic Plugin has Highlightjs library
Highlight. js is a syntax highlighter written in JavaScript. It works in the browser as well as on the server.
- Supports 50+ coding languages
- Choose from all 98 available Highlight themes
- Provides a Gutenberg block for adding code snippets
- Provides TinyMCE/Visual buttons for adding code snippets
- Customize the Highlight.js init JavaScript
- Highlights code in post content, excerpts, and comments
- Limit syntax highlighting to Posts and Pages
- Highlight multi-line blocks of code
- Enable support for no-prefix class names
- Granular control over code escaping
- Smart loading of CSS & JS assets
Prismatic Code highlighting Plugin Features (😍)
- Easy to set up & configure
- Built with the WordPress API
- Regularly updated and “future proof”
- Works with the Gutenberg Block Editor
- Adheres to HTML coding best practices
- Loads CSS and JS assets only when required
- Focused on performance and security
- Lightweight, fast and flexible
- Born of simplicity, no frills
- Squeaky clean, error-free code
My opinion about Prismatic is honest. First of all, it’s free and has positive reviews. As I mentioned above this plugin has 2 major syntax highlighter libraries (prismjs.com and highlightjs.org). so, we have options to go with which syntax library we like and which theme we like.
Prismatic developers launched monthly updates.
Regular Update is a great thing about a free theme/plugin and Prismatic Syntax highlighting for a WordPress plugin comes with monthly updates or something update comes twice a month. That’s why I have chosen this plugin as the No.1 Free Syntax Highlighting plugin.
How do you make a syntax highlighter?
I hope you read the full article & yes Prismatic Plugin is the best free code highlighting plugin.
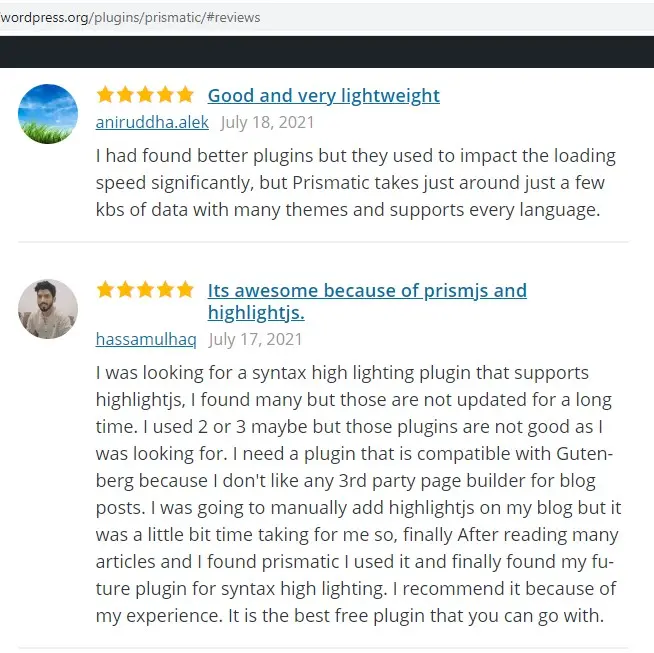
Prismatic reviews – Best Syntax Highlighting Plugin
check out the 96% 5 start and positive reviews about this syntax highlighting plugin for WordPress: https://wordpress.org/plugins/prismatic/#reviews

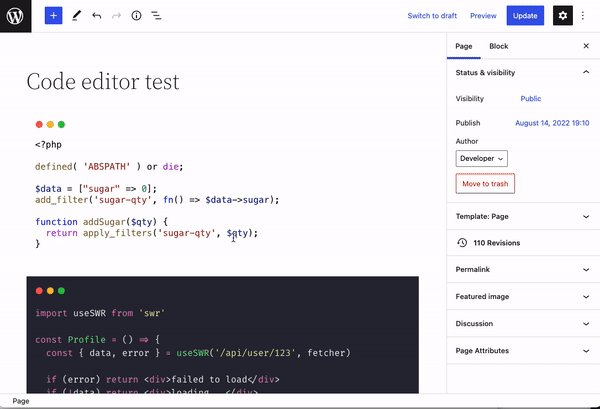
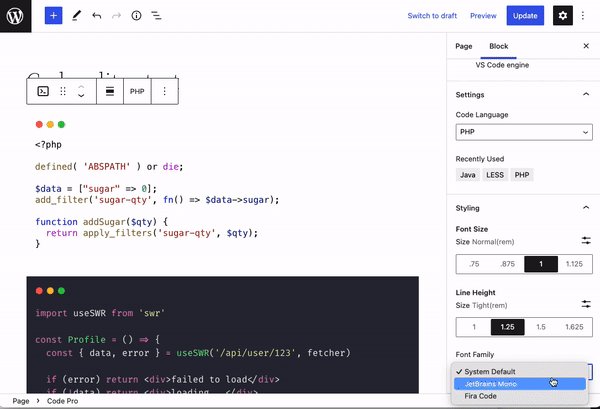
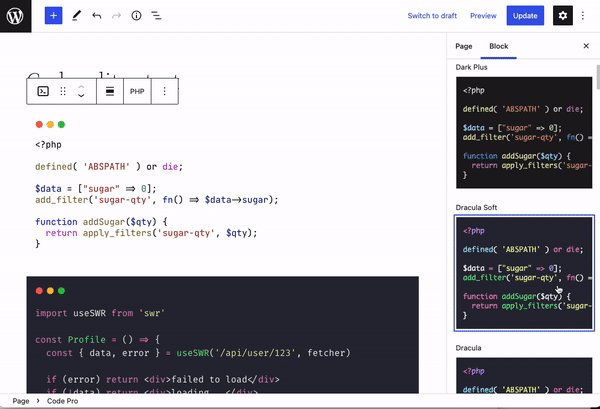
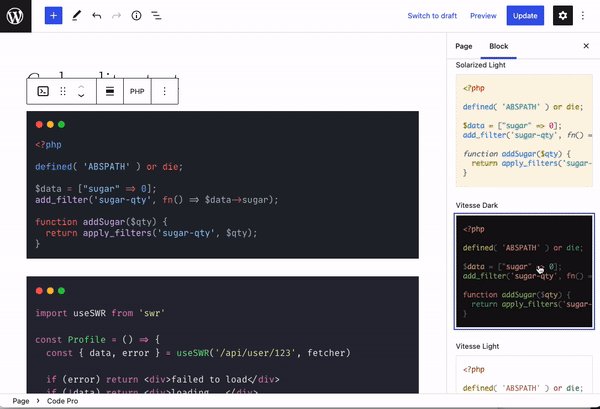
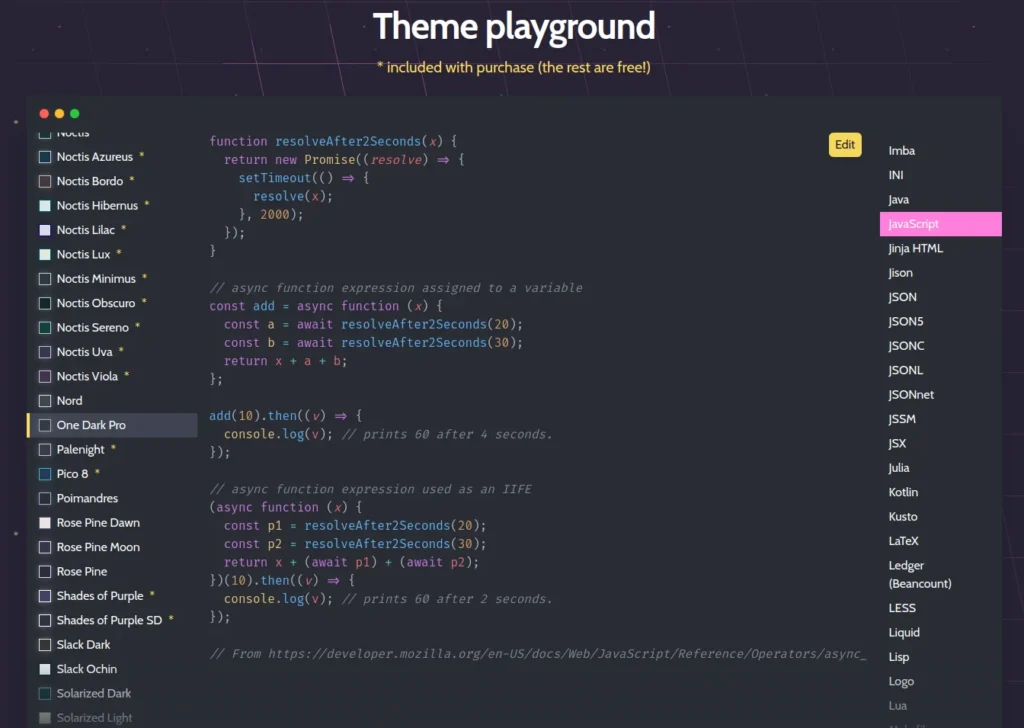
2nd: Code Block Pro – Beautiful Syntax Highlighting
Shiki based code highlighter for Gutenberg. Plugin Url: https://wordpress.org/plugins/code-block-pro/
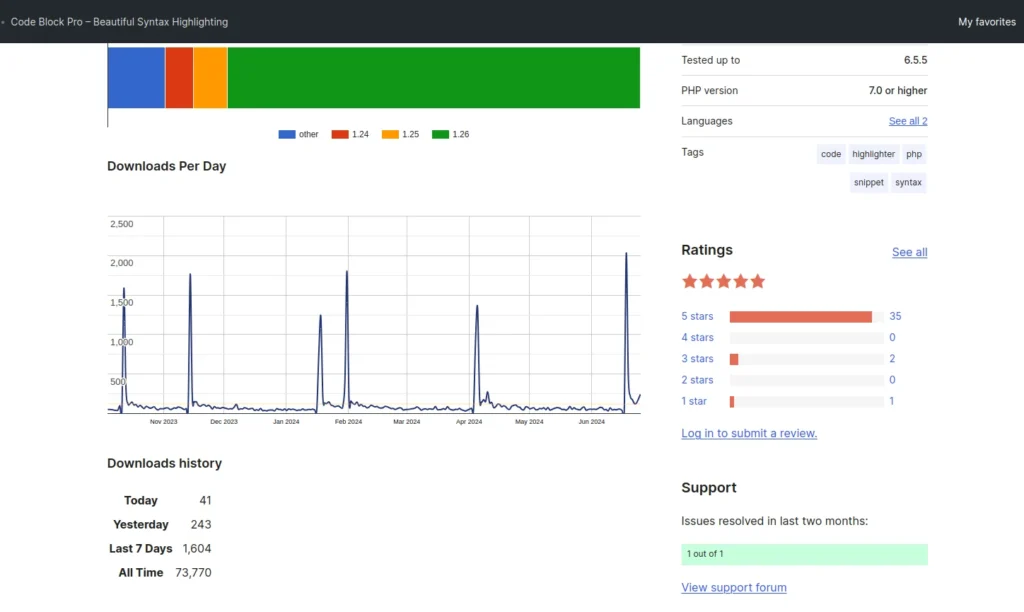
Initial release : 1.0.0 – 2022-08-20, Last update: 1.26.4 – 2024-06-18


Active installations => 7,000+, and 5 star rated.

Live Theme playground: https://code-block-pro.com/themes?theme=solarized-dark&lang=javascript

Values:
- Values
- Performance first – Web vitals. Pre-rendering. Minimal asset loading.
- Lightweight – No bloat. Simple functions. Clean, maintainable code.
- Practical/useful – Focused on the user experience and presentation.
- Beautiful – Your code should look great!
Features:
- Includes 25+ built-in themes to choose from.
- Supports over 140 programming languages
- 10+ Modern programming web fonts – locally hosted
- Line numbers
- Line highlighting (static and on hover)
- Blur highlighting (with reveal on hover)
- Header styles
- Footer styles
- Copy button
- Native Gutenberg block
- Tab or space indentation
- Core functionality works in headless mode (see FAQ)
- Converting from the default code block (and others)
- Max height with scrollable section (optional expand button)
More Info
- Star it on GitHub
- Follow @kevinbatdorf on Twitter
3rd Best Syntax or Code Highlighter
This is Code Syntax Block by Marcus Kazmierczak. And luckily it is also built on prisam.js
Code Syntax Block extends the WordPress block editor by adding syntax highlighting support to the core code block using the Prism syntax highlighter.
Primary development and issues tracked on Github at:
https://github.com/mkaz/code-syntax-block

Conclusions
Final words. If you are using Gutenberg then go with Prismatic Plugin (Prismatic WordPress) and if you are using Elementor page builder then go with Coder – Syntax Highlighter for Elementor. I personally like Prismatic and I use it for my regular posts to display code highlighted. Coder is paid plugin but trust me it’s cool I test it out deeply, BUT WHY do I CURRENTLY USE PRISMATIC INSTEAD OF CODER? Well, the answer is simple I do not like using Elementor for writing articles and blogs because these plugins have their own js and CSS files which increases page load time, every page builder has js, and CSS files like Elementor, WP Bakery Builder, Yellow Pencil, etc these plugins are best to design pages and I mostly use these Page builder plugins only for page designing but for articles, I only go with WordPress default Page builder which is Gutenberg. Hope so you will understand why I prefer Prismatic Free Syntax Highlighter Plugin.
Did I use other free syntax or code highlighting plugins?
yes, I used many, and based on my experience I choose Prismatic & it is the Best and top Syntax Highlighting Plugin for WordPress.
These 2 Syntax Highlighting Plugins 💖
How to install Prismatic WordPress syntax highlighting plugin?
Install Prismatic Plugin

Goto plugins -> Add Plugin and search Prismatic
install and activate it.
Goto settings -> prismatic -> General settings and choose a library, for example, highlight.js or prisam.js
when you create a post, search for prismatic block and add it, on the right sidebar choose the programming language e.g PHP.
Why Prismatic: Display beautiful code snippets with Prism.js, Highlight.js.
Choose a library highlight.js or prisam.js
Goto settings -> prismatic -> General settings and choose a library, for example, highlight.js or prisam.js
Choose a library theme dark or light etc
Goto settings -> prismatic -> tab: Highlight.js and choose a theme from the dropdown there are several themes for both prisam.js and for highlight.js.
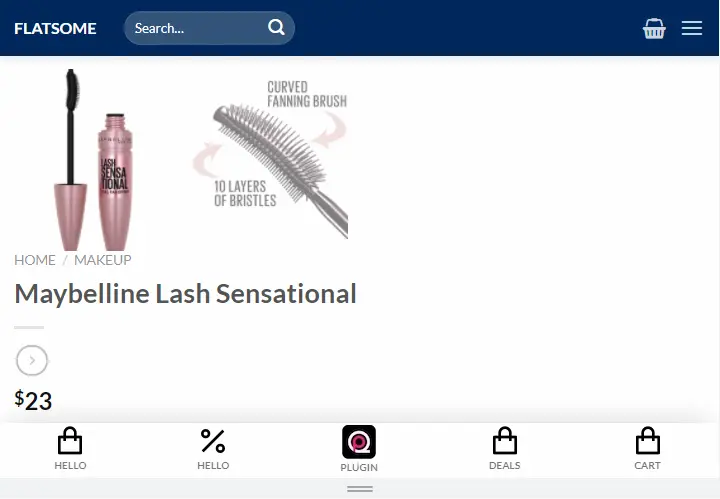
How to add syntax highlight block
when you create a post, search for prismatic block and add it, on the right sidebar choose the programming language e.g PHP, MySQL, etc
FAQ
Any other plugin you recommend for code highlight?

Yeah, you can pick Code Syntax Block. This is also awesome and supports both libraries.
Which one I’m using on this blog?
I’m using Prismatic. and I selected highlight.js as the default library with stackoverflow light theme.
And on another website i’m using “Code Block Pro – Beautiful Syntax Highlighting” plugin because Skihi is powerful syntax highlighter.
If you found this article helpful then share your thoughts in the comments.