Add Fields to Taxonomy Terms – Without ACF

Here we have 4 easy steps to add a field to taxonomy.
Today WordPress has meta field support for nearly everything – post types, users, comments, blogs within a multisite network and yes, taxonomy terms.
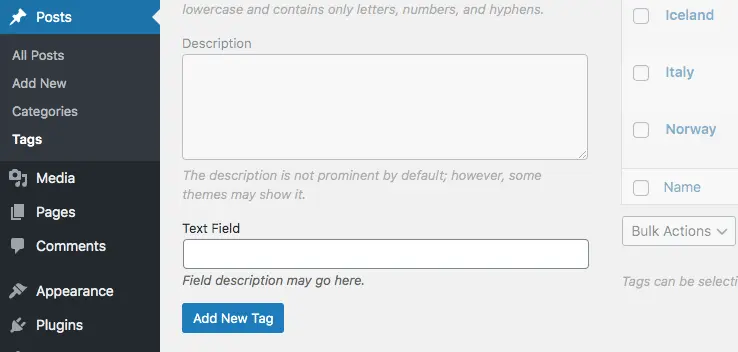
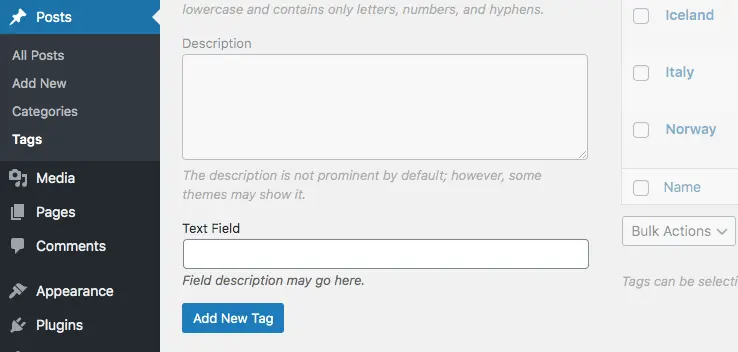
Screenshots of what we are going to create:


1. Add Fields to the Add New Term Screen
To add the fields on the “Add new” screen we are going to use an action hook {Taxonomy}_add_form_fields and all we have to do is to echo the fields.
add_action( 'post_tag_add_form_fields', 'custom_add_term_fields' );
function custom_add_term_fields( $taxonomy ) {
echo '<div class="form-field">
<label for="custom-text">Text Field</label>
<input type="text" name="custom-text" id="custom-text" />
<p>Field description may go here.</p>
</div>';
}- I decided to add a field to
post_tagtaxonomy, so my action hook ispost_tag_add_form_fields. But you can use any custom taxonomy name here. - Taxonomy name as
$taxonomyvariable is available inside the function. - Do not forget to wrap the field inside a
div with a <code class="code-custom-inline">form-fieldclass.
Result:

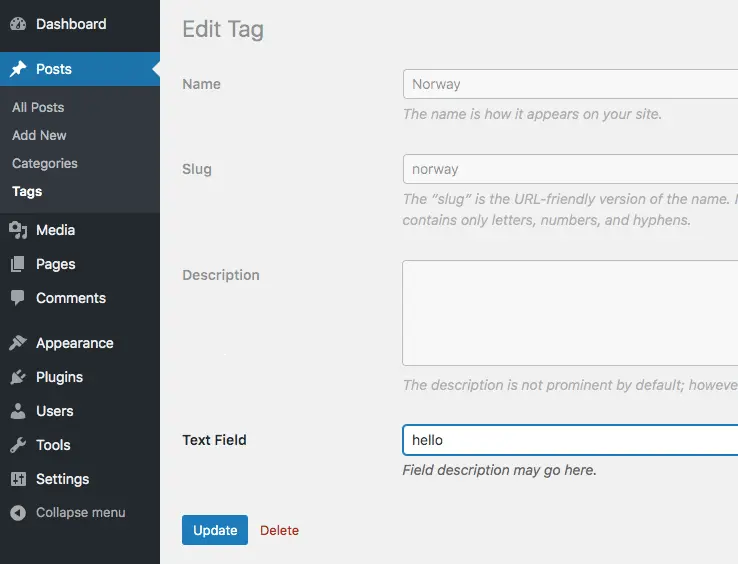
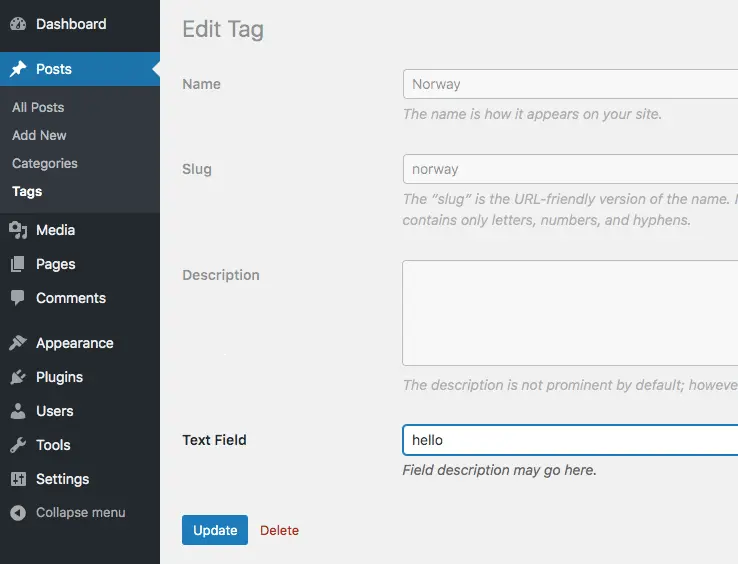
2. Add Fields to the Edit Term Screen
Very similar to the previous part of the tutorial, the main difference is that we have to populate the field in case the metadata is presented.
Let’s begin with an action hook {Taxonomy}_edit_form_fields. For post_tag taxonomy it is going to be post_tag_edit_form_fields, for your custom taxonomy it could be custom_taxonomy_edit_form_fields.
add_action( 'post_tag_edit_form_fields', 'custom_edit_term_fields', 10, 2 );
function custom_edit_term_fields( $term, $taxonomy ) {
$value = get_term_meta( $term->term_id, 'your-text', true );
echo '<tr class="form-field">
<th>
<label for="your-text">Text Field</label>
</th>
<td>
<input name="your-text" id="your-text" type="text" value="' . esc_attr( $value ) .'" />
<p class="description">Field description may go here.</p>
</td>
</tr>';
}Function has two parameters: $term – which is a currently edited term object, $taxonomy – taxonomy name.
We’re using get_term_meta() function here to get the term metadata.
Do not forget to escape the data you get from the database.
And we have it:

3. Save Fields
The last step is to save our field values into the database. Guess what – we also have two action hooks for that – created_{Taxonomy} and edited_{Taxonomy}. Luckily we can connect the same callback function to both of them.
add_action( 'created_post_tag', 'misha_save_term_fields' );
add_action( 'edited_post_tag', 'misha_save_term_fields' );
function misha_save_term_fields( $term_id ) {
update_term_meta(
$term_id,
'misha-text',
sanitize_text_field( $_POST[ 'misha-text' ] )
);
}That’s it.
Not so difficult, but below I am going to show you an even more simple way to create taxonomy term fields!
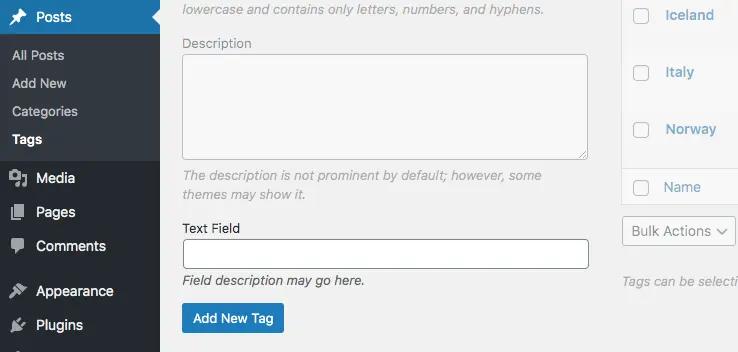
4. Simple Example
Sometimes it takes too long to create fields from scratch. So, you can use a free plugin which is called ACF Plugin. also check this article by ACF advancecustomfield on how to add fields taxonomy term. OR you can also try this premium plugin developed by rudrastyh.com https://rudrastyh.com/plugins/meta-boxes-options-pages.
So, if you have rudrastyh plugin (https://rudrastyh.com/plugins/meta-boxes-options-pages) installed on your website, just insert the below code to your current theme functions.php and a text field will appear on your add/edit term pages.
add_filter( 'simple_register_taxonomy_settings', 'misha_fields' );
function misha_fields( $fields ) {
$fields[] = array(
'id' => 'mishatest',
'taxonomy' => array( 'post_tag' ),
'fields' => array(
array(
'id' => 'misha-text',
'label' => 'Text Field',
'type' => 'text',
),
)
);
return $fields;
}Bottom line.
Both plugins provided by rudrastyh.com/plugins/meta-boxes-options-pages and wordpress.org/plugins/advanced-custom-fields/ are good. ACF has 2 versions, one is free and PRO. Definitely, you can go with ACF Free Plugin. There are a few reliable free plugins also like Custom Field Suite. You can try these according to your taste. I recommend go with free plugins because free custom fields plugins also have rich features, IF YOU FIND SOMETHING MISSING IN FREE PLUGINS then you can go with some trusted premium plugins.






The ACF field, or the metabox? I advise you to remove the native WP Metabox if you want a clean UI. Note: Disabling ACF Extended will not render the Taxonomy Terms field, as it is a field included in the plugin.